Go to Fancy Product Designer → Fancy Fonts.
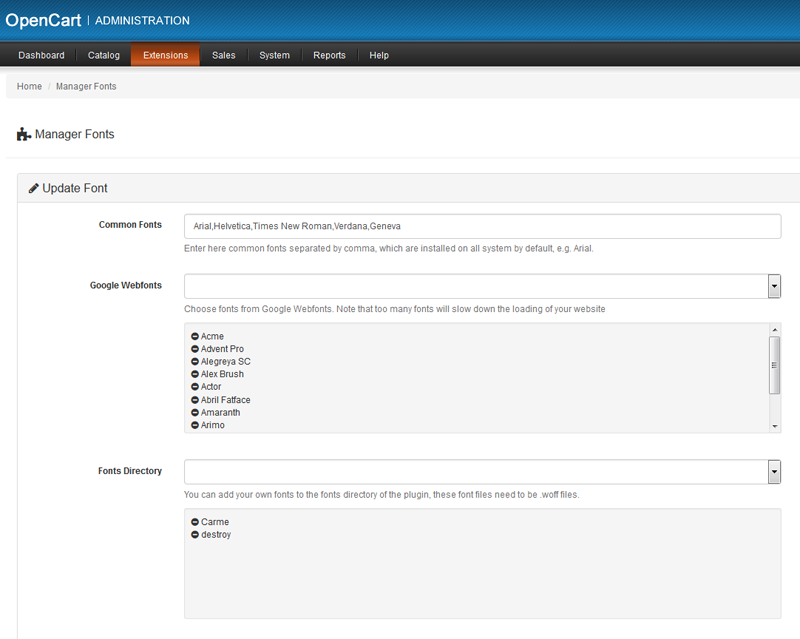
Common Fonts
Here you set font names separated by a comma, that are installed on all systems, like Arial, Times etc. .
Google Webfonts
Select from over 600 Google Webfonts, you can choose multiple fonts. To add custom fonts to the dropdown, you can add fonts in file "webFontNames.txt" from directory "image/data/webFontNames.txt". Here you set font names separated by a comma.
Fonts Directory
To add custom fonts to the dropdown, you need the font formatted as woff font. If you only have the ttf font, you can use this free converter to convert a ttf to a woff font. Copy all your woff fonts you need to the fonts directory "catalog/view/javascript/fancy_design/css/fonts". All of them will be automatically added. After that the fonts should be available as option in the fonts directroy dropdown.